java基础面试题(四)
本文共 2221 字,大约阅读时间需要 7 分钟。
-
String类是否可以被继承?
答:不行,因为String类被final修饰符修饰,属于不可变类。 -
{String s = “Hello”;s = s + " world!";}这两段代码执行后,原始的 String 对象中的内容有没变?
答:没有,因为String类是不可变类,所以String类型的对象都是不可变对象,所以以上两段代码其实产生了两个String对象,一个是原来的"Hello",还有一个是"Hello world!"。原来的"Hello"对象依旧存在,只是变量s的引用不再指向它,而是指向新的对象"Hello world!"的内存地址。 -
String s = new String(“x”);创建了几个 String 对象?
答:一个或者两个。因为"x"属于常量,因此被创建后会放置在常量池中,以后只要有引用"x",都会从常量池中获取。而new关键字每次使用都会创建新的String对象。所以如果常量池原来就有"x"常量,那么这段代码就只会通过new关键字创建一个对象,所以是一个。反之如果常量池原来没有"x"常量,那么会先创建"x"对象,再new出新的String对象,所以是2个。 -
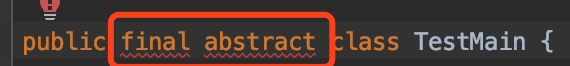
抽象类可以用final修饰符修饰么?
答:不行,首先我们使用抽象类就是为了让其他类继承使用,而final修饰的类被称为最终类,无法被继承。而且用final修饰抽象类,在编译阶段就会报错,结果如下: 5.static修饰的方法内部可以调用非static修饰的方法么? 答:不行。首先要知道static的方法是类方法,类加载完就完成了初始化,而非static修饰的方法是成员方法,只有创建出对象实例后,通过这个对象实例才能够调用该方法。试想下,如果我们直接调用一个static修饰的方法,但是这时对象还没完成实例化,那么这时候内部的非static修饰的方法就无法确定到底是关联哪个对象,自然也就无法成功调用。当然你要是在static修饰的方法中就创建出对象实例,然后再通过这个对象实例调用非static修饰的方法,自然是可以的,实例代码如下:
5.static修饰的方法内部可以调用非static修饰的方法么? 答:不行。首先要知道static的方法是类方法,类加载完就完成了初始化,而非static修饰的方法是成员方法,只有创建出对象实例后,通过这个对象实例才能够调用该方法。试想下,如果我们直接调用一个static修饰的方法,但是这时对象还没完成实例化,那么这时候内部的非static修饰的方法就无法确定到底是关联哪个对象,自然也就无法成功调用。当然你要是在static修饰的方法中就创建出对象实例,然后再通过这个对象实例调用非static修饰的方法,自然是可以的,实例代码如下:
public class TestMain { public static void getStatic() { System.out.println("静态方法调用"); TestMain testMain = new TestMain(); testMain.get(); } public void get() { System.out.println("普通方法调用"); } public static void main(String[] args) throws Exception { TestMain.getStatic(); }} 运行结果如下:

-
if(name.equals(“jiejie”){}这段代码有问题么?怎么优化?
答:有问题。name可能为null,那么就会报空指针异常。代码改为if(“jiejie”.equals(name){}即可避免该异常。 -
接口和抽象类有什么区别?
答:抽象类要被子类继承,接口要被类实现,抽象类既可以声明方法又可以实现方法,接口只能声明方法。抽象类可以有构造函数,但是不能被实例化,接口没有构造函数也不能被实例化。抽象类里定义的变量是普通变量,而接口里定义的变量一定要是常量。类只能单继承抽象类,但是类可以多实现接口。抽象类是重构的结果,接口是设计的结果。 -
说说抽象类不能被实例化,为什么还要有构造方法?
答:首先要明白抽象类是需要被子类继承,才能够被使用。而在子类继承了抽象类,可以在自己的构造器里通过 super()方法先初始化父类抽象类里的属性。参考代码如下:
有一个抽象类AbstractTest:
public abstract class AbstractTest { public int a; //无参构造函数 public AbstractTest() { } //有参构造函数 public AbstractTest(int a) { this.a = a; }} 有一个类TestMain继承AbstractTest类:
public abstract class TestMain extends AbstractTest { //无参构造函数 public TestMain() { } //有参构造函数 public TestMain(int a) { super(a); }} 可以看到抽象类有参的构造函数,在子类的相同参数列表的构造函数里默认被调用,完成父类属性初始化的工作。
-
抽象类会用到构造函数初始化属性,那么为什么接口却没有构造函数?
答:因为接口里定义的变量都必须是常量,会被放在常量池中,不需要初始化。 -
为什么抽象类,接口无法实例化?
答:首先抽象类里可能会有抽象方法,抽象方法是没有方法体的。这样JVM没有办法为抽象类分配具体的内存空间,所以出于安全考虑,Java规定抽象类,接口无法实例化。
转载地址:http://hgcp.baihongyu.com/
你可能感兴趣的文章
mysql视图
查看>>
MySQL视图
查看>>
MySQL视图
查看>>
Mysql视图、变量、存储过程、函数
查看>>
Mysql视图、触发器、事务、储存过程、函数
查看>>
MySQL视图与索引详解
查看>>
mysql视图建立MERGE算法和TEMPTABLE算法的区别(效率与表锁定问题)
查看>>
mysql视图,索引和存储过程
查看>>
mysql解压没有data_Windows 64 位 mysql 5.7以上版本包解压中没有data目录和my-default.ini及服务无法启动的快速解决办法(问题小结)...
查看>>
Mysql解压版安装
查看>>
mysql触发器
查看>>
Mysql设置字符编码及varchar宽度问题
查看>>
mysql设置数据允许远程连接
查看>>
MySQL设置白名单限制
查看>>
MySQL设置远程连接
查看>>
mysql设计数据库和表的规范
查看>>
MySQL详解:索引的介绍和原理分析
查看>>
MYSQL语句。
查看>>
MySQL调优是程序员拿高薪的必备技能?
查看>>
MySQL调大sort_buffer_size,并发量一大,查询排序为啥又会变慢
查看>>